細かな機能の説明【ダウンロード版(こだわり編集ソフト)】
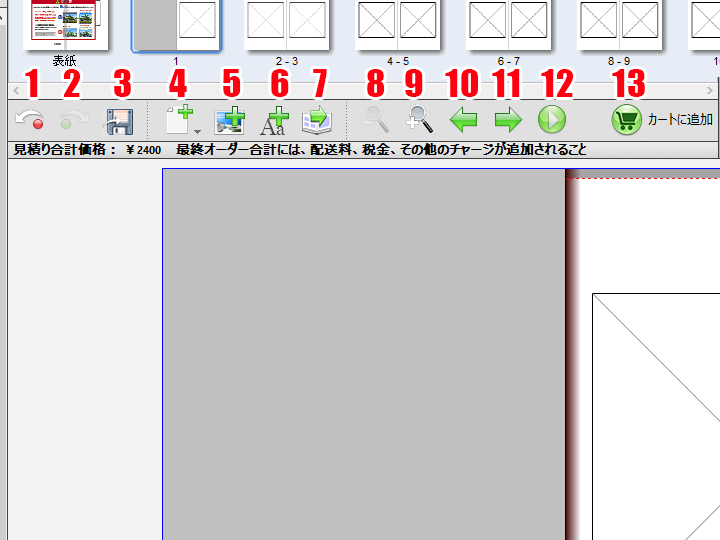
ツールバー

- 1.「元に戻す」編集した1つ前の作業に戻る
- 2.「やり直す」
- 3.「保存」編集データを保存
- 4.「ページオプション」ページを追加したり複製したりできます
- 5.「画像ボックスの追加」
- 6.「テキストボックスの追加」
- 7.「自動流し込み」写真を配置された画像ボックスに流し込む機能
- 8.「ズームイン」ページのデザイン領域を拡大してみれます
- 9.「ズームアウト」
- 10.「前のページ」ページ移動できます
- 11.「次のページ」
- 12.「プレビュー」アルバムの印刷イメージをチェックする時に使います。印刷できないアイテムは表示されません。ご注文前に必ずプレビューでよくご確認ください。
- 13.「ショッピングカートに追加」ご注文する時に押してください
インスペクター【アイテム/図形タブ】

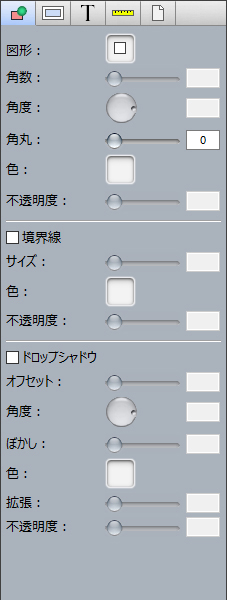
アイテム/図形タブ
アイテムの形と外観を変えるためのものがあります。
アイテムの形と外観を変えるためのものがあります。
- 「図形」アイテムの形を変えます。正方形/円/楕円/多角形
「角数」図形の角数を変えます。3~10まで変えられます。
「角度」「色」「不透明度」なども変更できます。 - 「境界線」画像ボックスなどの周りに線を縁取りできます。
- 「ドロップシャドウ」画像ボックスなどに影を入れられます。

機能を使った一例
インスペクター【画像タブ】

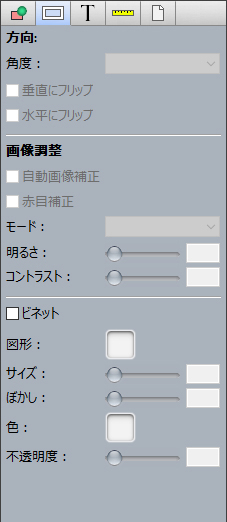
画像タブ
- 「方向」画像やアイテムの向きを変えられます。
- 「画像調整」画像の色調を変更できます。
白黒やセピアに変更できます。 - 「ビネット」画像の淵をぼかしたりできます。

機能を使った一例
インスペクター【テキストタブ】

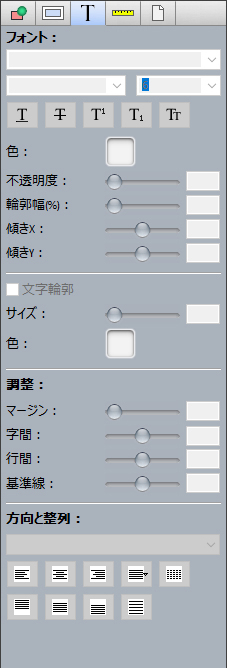
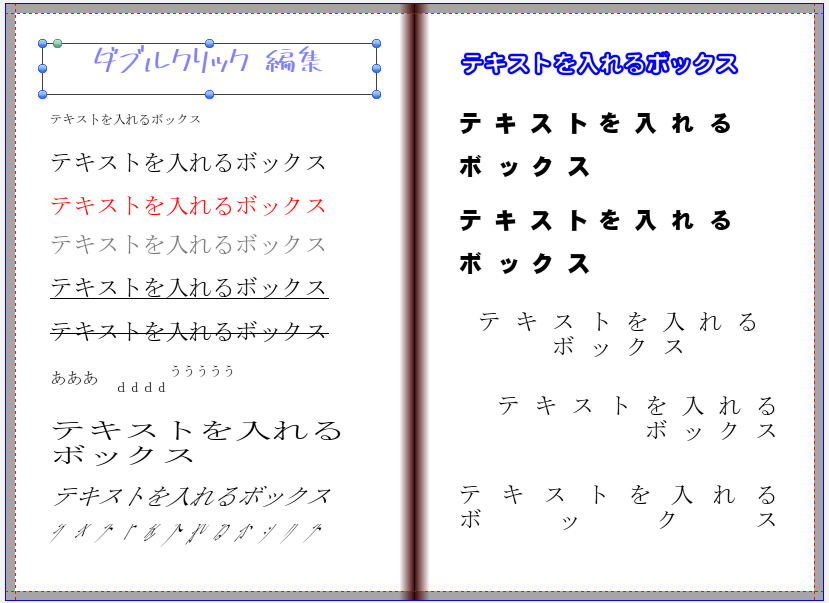
テキストタブ
- 「フォント」お手持ちのパソコンの中に入っているフォントから選択できます(一部で使用できないフォントもあります)
- 「文字輪郭」文字の周りに縁取りを取ります。
- 「調整」図形の色を変えます。
- 「方向と整列」文字のそろえ方や間隔の調整が変えられます。

機能を使った一例
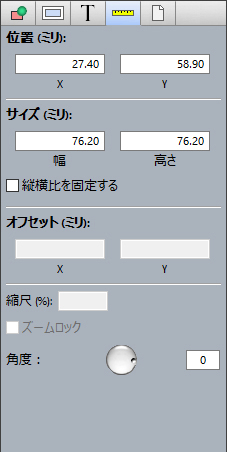
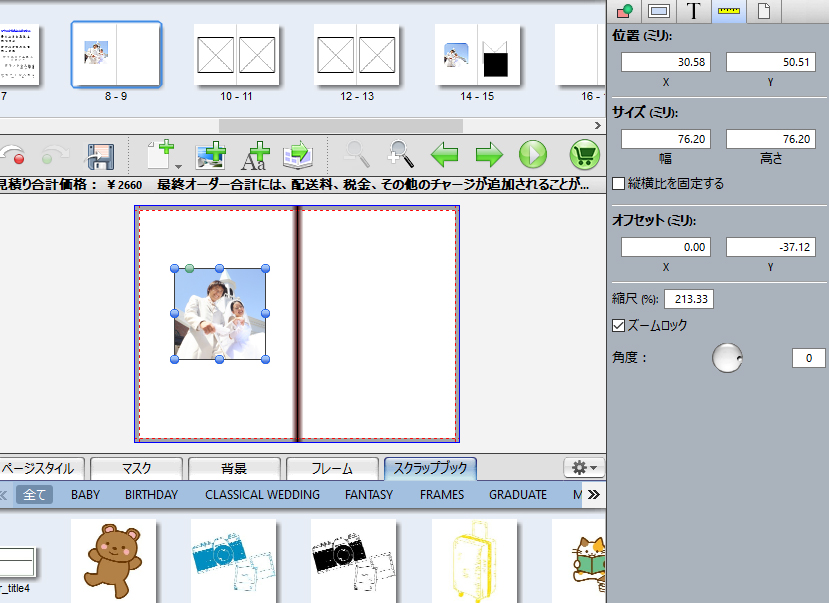
インスペクター【位置】

アイテムの正確なXおよびY座標を設定します。画像やテキストの正確な位置を調べるときに使います。変更もできます。
「表示」>「ルーラーを表示」または「Ctrl」+「R」を押すとルーラー(定規)が表示され、アイテムをそろえやすくなります。
「表示」>「ルーラーを表示」または「Ctrl」+「R」を押すとルーラー(定規)が表示され、アイテムをそろえやすくなります。

機能を使った一例
インスペクター【ページ背景タブ】

ページの背景を変えることができます。自分で作ったオリジナルカラーもつかうことができます。

機能を使った一例

